Download Svg-Sprite Package.json - 298+ Crafter Files Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e212.blogspot.com/2021/04/svg-sprite-packagejson-298-crafter-files.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg-Sprite Package.json - 298+ Crafter Files File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg-Sprite Package.json - 298+ Crafter Files Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Optimize svg files and combine them into sprite. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? ⛳ using material icon svg symbol sprites in angular. Optimize svg files and combine them into sprite. First of all, compiling single file with svg symbol sprite is not related to angular or any other web framework. Add a task to your package.json scripts. Generate a svg sprite which can be used as a background image., 5. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Optimize svg files and combine them into sprite.

Custom Fonts In React Native. In this post I'd like to ... from miro.medium.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg-Sprite Package.json - 298+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File It's an opinionated way of achieving cost and performance effective solution to use material icons in your web application. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Utils/sprite.js placed in current project dir should be written as./utils/sprite. Path will be resolved relative to the current webpack build folder, e.g. Svgs can be exported from your favorite vector graphic program. As with all node projects, first, we need to initialize the project's package.json file. We'll use gulp to create the sprite and the gulpfile.js contains the instructions for the build. Add a task to your package.json scripts. If you need custom behavior, use this option to specify a path of your sprite implementation module.
Svg-Sprite Package.json - 298+ Crafter Files SVG, PNG, EPS, DXF File
Download Svg-Sprite Package.json - 298+ Crafter Files ⛳ using material icon svg symbol sprites in angular. It's an opinionated way of achieving cost and performance effective solution to use material icons in your web application.
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Add a task to your package.json scripts.
We'll use gulp to create the sprite and the gulpfile.js contains the instructions for the build. SVG Cut Files
GitHub - photodow/react-svg-sprite: A basic react ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. ⛳ using material icon svg symbol sprites in angular. Generate a svg sprite which can be used as a background image., 5.
Sprite (30608) Free EPS, SVG Download / 4 Vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Optimize svg files and combine them into sprite. Generate a svg sprite which can be used as a background image., 5. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
Own map icons (sprites) | MapTiler Support for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
⛳ using material icon svg symbol sprites in angular. Optimize svg files and combine them into sprite. First of all, compiling single file with svg symbol sprite is not related to angular or any other web framework.
Package Delivery 50 free icons (SVG, EPS, PSD, PNG files) for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Add a task to your package.json scripts. Generate a svg sprite which can be used as a background image., 5.
25,045 Icon packs for free - Vector icon packs - SVG, PSD ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Optimize svg files and combine them into sprite. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Generate a svg sprite which can be used as a background image., 5.
svg-symbol-sprite-loader - npm for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
First of all, compiling single file with svg symbol sprite is not related to angular or any other web framework. Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
100+ Vector Sprites + Particles, Cursors, Indicators ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Generate a svg sprite which can be used as a background image., 5. Add a task to your package.json scripts.
GitHub - snkkid99/SpriteSheetImporter_godot_plugin: Godot ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
⛳ using material icon svg symbol sprites in angular. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Generate a svg sprite which can be used as a background image., 5.
What does the`react-native` field in package.json file do ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
First of all, compiling single file with svg symbol sprite is not related to angular or any other web framework. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Optimize svg files and combine them into sprite.
139 embalaje packs de iconos - Packs de iconos vectoriales ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
First of all, compiling single file with svg symbol sprite is not related to angular or any other web framework. Optimize svg files and combine them into sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
What I learned from GSI Maps Vector style.json - DEV Community for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
⛳ using material icon svg symbol sprites in angular. First of all, compiling single file with svg symbol sprite is not related to angular or any other web framework. Add a task to your package.json scripts.
Create animated vector sprite and character for your game ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. Optimize svg files and combine them into sprite. ⛳ using material icon svg symbol sprites in angular.
40,514 icon packs for free - Vector icon packs - SVG, PSD ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite.
Importing Skeletal Animations for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. ⛳ using material icon svg symbol sprites in angular. Generate a svg sprite which can be used as a background image., 5.
GitHub - smclab/liferay-connector: Liferay JSON WS wrapper ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Generate a svg sprite which can be used as a background image., 5. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? First of all, compiling single file with svg symbol sprite is not related to angular or any other web framework.
27,405 Icon packs for free - Vector icon packs - SVG, PSD ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
First of all, compiling single file with svg symbol sprite is not related to angular or any other web framework. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Optimize svg files and combine them into sprite.
183 box icon packs - Vector icon packs - SVG, PSD, PNG ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? ⛳ using material icon svg symbol sprites in angular.
Finance 44 premium icons (SVG, EPS, PSD, PNG files) for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
First of all, compiling single file with svg symbol sprite is not related to angular or any other web framework. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Optimize svg files and combine them into sprite.
Sprite (63267) Free EPS, SVG Download / 4 Vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Generate a svg sprite which can be used as a background image., 5. Add a task to your package.json scripts.
88 package icon packs - Vector icon packs - SVG, PSD, PNG ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
⛳ using material icon svg symbol sprites in angular. First of all, compiling single file with svg symbol sprite is not related to angular or any other web framework. Generate a svg sprite which can be used as a background image., 5.
Package Delivery 50 free icons (SVG, EPS, PSD, PNG files) for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
First of all, compiling single file with svg symbol sprite is not related to angular or any other web framework. Add a task to your package.json scripts. ⛳ using material icon svg symbol sprites in angular.
Download I choose to automate the file creation and. Free SVG Cut Files
35,805 icon packs for free - Vector icon packs - SVG, PSD ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Optimize svg files and combine them into sprite. Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. ⛳ using material icon svg symbol sprites in angular. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
Optimize svg files and combine them into sprite. Add a task to your package.json scripts.
Package Delivery 50 free icons (SVG, EPS, PSD, PNG files) for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Optimize svg files and combine them into sprite. Generate a svg sprite which can be used as a background image., 5. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Optimize svg files and combine them into sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
ng-package vs. package.json - DEV for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite.
Optimize svg files and combine them into sprite. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Create animated vector sprite and character for your game ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. ⛳ using material icon svg symbol sprites in angular. Optimize svg files and combine them into sprite.
Optimize svg files and combine them into sprite. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
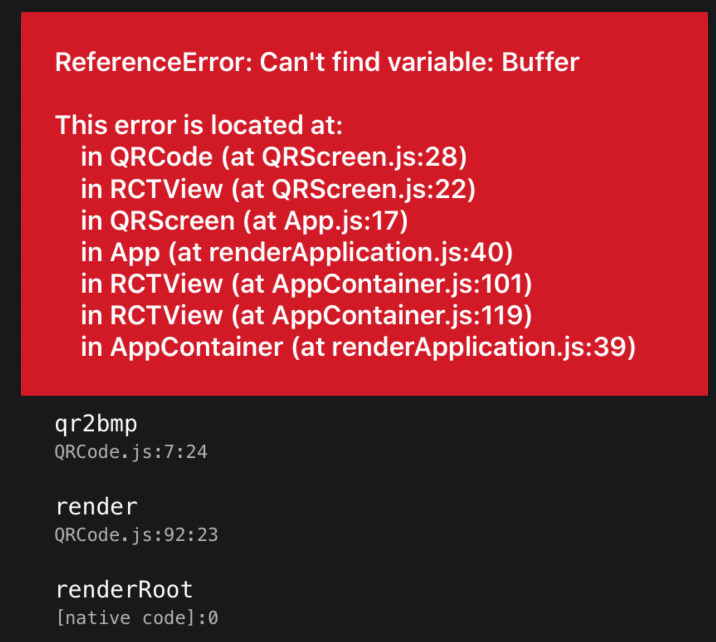
QRCode Generator for React Native | by Mushtaque Ahmed ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Optimize svg files and combine them into sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? ⛳ using material icon svg symbol sprites in angular. Generate a svg sprite which can be used as a background image., 5. Add a task to your package.json scripts.
Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Package & Shipping 35 premium icons (SVG, EPS, PSD, PNG files) for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Generate a svg sprite which can be used as a background image., 5. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? ⛳ using material icon svg symbol sprites in angular. Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Custom Product Box Online - Design & Print Product Boxes ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite. Add a task to your package.json scripts. ⛳ using material icon svg symbol sprites in angular.
Add a task to your package.json scripts. Optimize svg files and combine them into sprite.
Json Svg Png Icon Free Download (#386859) - OnlineWebFonts.COM for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Generate a svg sprite which can be used as a background image., 5. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Add a task to your package.json scripts. ⛳ using material icon svg symbol sprites in angular.
Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
139 embalaje packs de iconos - Packs de iconos vectoriales ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
⛳ using material icon svg symbol sprites in angular. Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
Json file - Free interface icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Generate a svg sprite which can be used as a background image., 5. Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. ⛳ using material icon svg symbol sprites in angular. Optimize svg files and combine them into sprite.
Add a task to your package.json scripts. Optimize svg files and combine them into sprite.
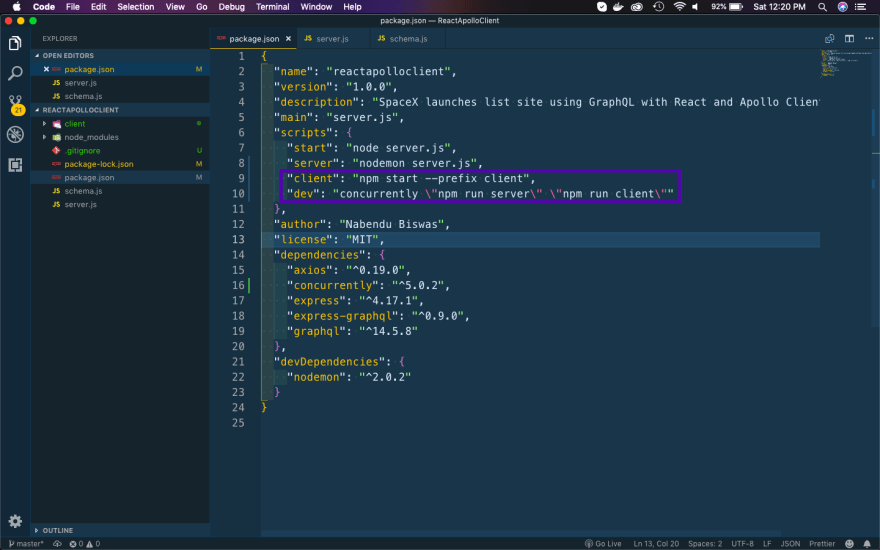
Build SpaceX fan site using GraphQL with React and Apollo ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite. ⛳ using material icon svg symbol sprites in angular. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Add a task to your package.json scripts.
Package 50 premium icons (SVG, EPS, PSD, PNG files) for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite. ⛳ using material icon svg symbol sprites in angular. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Add a task to your package.json scripts.
Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Package Delivery 50 free icons (SVG, EPS, PSD, PNG files) for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Optimize svg files and combine them into sprite. Generate a svg sprite which can be used as a background image., 5. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? ⛳ using material icon svg symbol sprites in angular. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Optimize svg files and combine them into sprite. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
32,694 icon packs for free - Vector icon packs - SVG, PSD ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Generate a svg sprite which can be used as a background image., 5. Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Optimize svg files and combine them into sprite.
Optimize svg files and combine them into sprite. Add a task to your package.json scripts.
Package Delivery 50 free icons (SVG, EPS, PSD, PNG files) for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Generate a svg sprite which can be used as a background image., 5. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Add a task to your package.json scripts. Optimize svg files and combine them into sprite.
Optimize svg files and combine them into sprite. Add a task to your package.json scripts.
GitHub - shhdharmen/material-svg-sprites: This repo will ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. Generate a svg sprite which can be used as a background image., 5. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Optimize svg files and combine them into sprite.
Add a task to your package.json scripts. Optimize svg files and combine them into sprite.
30,030 icon packs for free - Vector icon packs - SVG, PSD ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
⛳ using material icon svg symbol sprites in angular. Add a task to your package.json scripts. Optimize svg files and combine them into sprite. Generate a svg sprite which can be used as a background image., 5. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Optimize svg files and combine them into sprite.
Sprite (30607) Free EPS, SVG Download / 4 Vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
⛳ using material icon svg symbol sprites in angular. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Add a task to your package.json scripts. Generate a svg sprite which can be used as a background image., 5.
Optimize svg files and combine them into sprite. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Sprite (30608) Free EPS, SVG Download / 4 Vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
⛳ using material icon svg symbol sprites in angular. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Optimize svg files and combine them into sprite. Generate a svg sprite which can be used as a background image., 5. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Add a task to your package.json scripts.
IcoMoon provides a package of vector icons, along with a ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Add a task to your package.json scripts.
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
