Download D3 Svg Rect Border - 150+ File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e212.blogspot.com/2021/04/d3-svg-rect-border-150-file-svg-png-dxf.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of D3 Svg Rect Border - 150+ File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is D3 Svg Rect Border - 150+ File SVG PNG DXF EPS Free .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such. The css stroke property defines the color of the border of the rectangle. The <rect> element is used to create a rectangle and variations of a rectangle shape:
The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
The css stroke property defines the color of the border of the rectangle. I am attempting to resize the rect in my update function as such. Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape: Sorry, your browser does not support inline svg. Add border to svg container in d3. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I am attempting to resize the rect in my update function as such.

javascript - D3: Overlay Svg and Canvas: geo Projection ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download D3 Svg Rect Border - 150+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File In response to a question on stackoverflow. The css stroke property defines the color of the border of the rectangle. Svg stands for scalable vector graphics. Add border to svg container in d3. The rectangles may have their corners rounded. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape: Sorry, your browser does not support inline svg. Tagged with css, svg, responsive.
D3 Svg Rect Border - 150+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download D3 Svg Rect Border - 150+ File SVG PNG DXF EPS Free The css stroke property defines the color of the border of the rectangle. Thus if i change the stroke in the rect i lose all the text for some for svg elements only svg presentation attributes are valid in css.
I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape: .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The css stroke property defines the color of the border of the rectangle. Sorry, your browser does not support inline svg.
Svg stands for scalable vector graphics. SVG Cut Files
d3.js - Setting border for D3 arc inner radius - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: Learn more about clone urls. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
javascript - D3: Add border around clip-path - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such.
javascript - How to draw a linear gradient circle by svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The <rect> element is used to create a rectangle and variations of a rectangle shape: Sorry, your browser does not support inline svg.
D3.js axisLeft() Function - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. The css stroke property defines the color of the border of the rectangle. Sorry, your browser does not support inline svg.
d3.js tutorial - my Project's Note for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. I am attempting to resize the rect in my update function as such. Sorry, your browser does not support inline svg.
D3实现简单业务拓扑图-云栖社区-阿里云 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape:
geojson - meshing a map using d3.js - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg container in d3. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Learn more about clone urls.
How to get started with D3 and React for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The <rect> element is used to create a rectangle and variations of a rectangle shape: Learn more about clone urls.
D3.js arc.startAngle() Function - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. Add border to svg container in d3. The <rect> element is used to create a rectangle and variations of a rectangle shape:
D3.js chord.sortChords() Function - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. Add border to svg container in d3. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
Svg rect width, the element is a basic svg shape that draws for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Add border to svg container in d3.
How to get started with D3 and React - freeCodeCamp.org ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Add border to svg container in d3. Learn more about clone urls.
SVG D3.js - 定義比例 ( scale.linear() ) - OXXO.STUDIO for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. The css stroke property defines the color of the border of the rectangle. Add border to svg container in d3.
D3.js ribbon.source() Function - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. Sorry, your browser does not support inline svg. Add border to svg container in d3.
svg horizontal scroll with react native and d3 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape:
javascript - D3: Overlay Svg and Canvas: geo Projection ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The <rect> element is used to create a rectangle and variations of a rectangle shape:
Vue D3 力导向图 - 简书 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Add border to svg container in d3. The css stroke property defines the color of the border of the rectangle.
Learn to create a line chart using D3.js - freeCodeCamp.org for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. Add border to svg container in d3. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
javascript - How can I center text on a D3.js SVG grid ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape:
File:Siskiyou County D3.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The css stroke property defines the color of the border of the rectangle. Learn more about clone urls.
Getting Started with React.js and D3.js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: Add border to svg container in d3. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
Download We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Free SVG Cut Files
Adding SVG circles and styling them - D3.js Quick Start ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such. Learn more about clone urls. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The <rect> element is used to create a rectangle and variations of a rectangle shape:
Sorry, your browser does not support inline svg. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
d3.js - Zigzag border and fill color - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Learn more about clone urls. Sorry, your browser does not support inline svg.
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The <rect> element is used to create a rectangle and variations of a rectangle shape:
D3.js geoHealpix() Function - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape: The css stroke property defines the color of the border of the rectangle.
The <rect> element is used to create a rectangle and variations of a rectangle shape: Sorry, your browser does not support inline svg.
html - css vh vw and svg rectangle in Safari - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The <rect> element is used to create a rectangle and variations of a rectangle shape: Sorry, your browser does not support inline svg. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? I am attempting to resize the rect in my update function as such.
The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such.
D3.js geoBerghaus() Function - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape: Sorry, your browser does not support inline svg.
The <rect> element is used to create a rectangle and variations of a rectangle shape: Sorry, your browser does not support inline svg.
javascript - How to draw a linear gradient circle by svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape:
Sorry, your browser does not support inline svg. The <rect> element is used to create a rectangle and variations of a rectangle shape:
javascript - D3 - Adding div to svg is appended but not ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. I am attempting to resize the rect in my update function as such. The css stroke property defines the color of the border of the rectangle. Sorry, your browser does not support inline svg. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Sorry, your browser does not support inline svg.
d3.js - D3 - add shadow ONLY at the top of bubble chart ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The css stroke property defines the color of the border of the rectangle. Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape:
Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such.
d3.js竖向直方图与交互式提示框,V3与V4 - 简书 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape: The css stroke property defines the color of the border of the rectangle. Learn more about clone urls.
Sorry, your browser does not support inline svg. The <rect> element is used to create a rectangle and variations of a rectangle shape:
SVG D3.js - 定義比例 ( scale.linear() ) - OXXO.STUDIO for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Learn more about clone urls.
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The <rect> element is used to create a rectangle and variations of a rectangle shape:
D3.js geoAugust() Function - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? I am attempting to resize the rect in my update function as such. Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape:
Sorry, your browser does not support inline svg. The <rect> element is used to create a rectangle and variations of a rectangle shape:
D3.js geoGuyou() Function - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape: The css stroke property defines the color of the border of the rectangle. I am attempting to resize the rect in my update function as such.
Sorry, your browser does not support inline svg. The <rect> element is used to create a rectangle and variations of a rectangle shape:
css - Rectangle border around SVG text - Stack Overflow for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. I am attempting to resize the rect in my update function as such. Sorry, your browser does not support inline svg. Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape:
I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
D3.js spread squares along circle with force for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: Learn more about clone urls. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The css stroke property defines the color of the border of the rectangle. Sorry, your browser does not support inline svg.
Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such.
javascript - How can I center text on a D3.js SVG grid ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The <rect> element is used to create a rectangle and variations of a rectangle shape: Learn more about clone urls. Sorry, your browser does not support inline svg.
I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
d3-tree 双向树 - 孤魂1715 - 博客园 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The <rect> element is used to create a rectangle and variations of a rectangle shape: Sorry, your browser does not support inline svg. Learn more about clone urls.
I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape:
Fit Extent · GitHub for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such. Learn more about clone urls. The css stroke property defines the color of the border of the rectangle. The <rect> element is used to create a rectangle and variations of a rectangle shape:
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Sorry, your browser does not support inline svg.
Monogram Border Svg - Layered SVG Cut File - Free Fonts ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The <rect> element is used to create a rectangle and variations of a rectangle shape: The css stroke property defines the color of the border of the rectangle. Learn more about clone urls. I am attempting to resize the rect in my update function as such.
The <rect> element is used to create a rectangle and variations of a rectangle shape: Sorry, your browser does not support inline svg.
D3.js geoAlbers() Function - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. Sorry, your browser does not support inline svg. The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
The <rect> element is used to create a rectangle and variations of a rectangle shape: Sorry, your browser does not support inline svg.
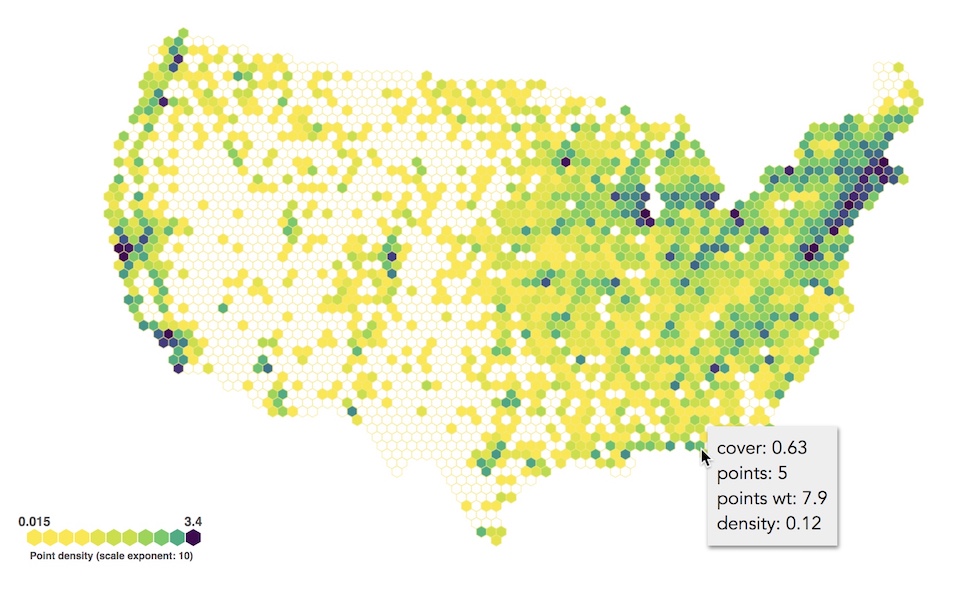
Farmers Markets II - with d3-hexgrid · GitHub for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The <rect> element is used to create a rectangle and variations of a rectangle shape: Learn more about clone urls. I am attempting to resize the rect in my update function as such. Sorry, your browser does not support inline svg.
The <rect> element is used to create a rectangle and variations of a rectangle shape: .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
